Browser check
It is Browser color management check day!
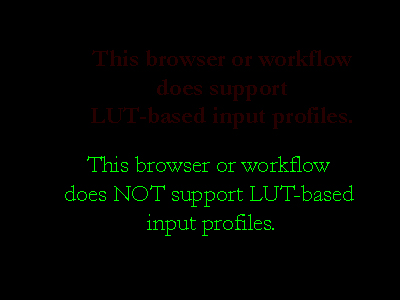
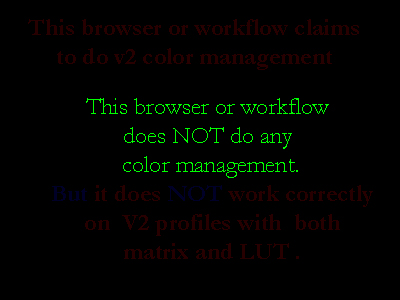
As some users asked for this, I am recovering an old test I posted in lcms blog many years ago. Basically, it uses special images with crafted embedded profiles. If profiles are correctly honored, a text will show up. But not all web browsers behave equally.
Here are the old tests. They only check V2 compatibility.


No surprises. The images are using embedded profiles to do the trick. A self-explanatory text shows up on each image.